Google App Scriptとは
Google App ScriptはGoogleがJavaScriptをベースとして開発したプログラミング言語です。
といった説明よりも、何ができるのかを知りたいと思うので、どのように便利になるのかということにフォーカスして説明します。
みなさんは、Gmail、Googleカレンダー、スプレッドシート、ドキュメントなどを連携させたいと思ったことはありませんか。
例えば、
- 注文メールを受信後、Googleカレンダーに記録し、スプレッドシートに内容追加。
- 受注メール受信後、注文受領メールを返信。
- 緊急のメールを受信したらLINEに通知。
- 証券会社からの約定内容をGoogleカレンダーに記録。
- 楽天やAmazonの注文内容をGoogleカレンダーに記録し、スプレッドシートにも追加。
- クレジットカードの引落予定額をGoogleカレンダーに記録し、1日前にアラームを設定。
- オンライン英会話教室のレッスン予約をGoogleカレンダーに記録し、30分前にアラーム設定。
このようなことをGoogle App Scriptを使用し、各サービスを連携させることにより実現することができます。
Google App Scriptの概要については、以下参照ください。
Google App Scriptの使い方
今後必要となるので、最初にScriptの新規作成から実行までを説明します。
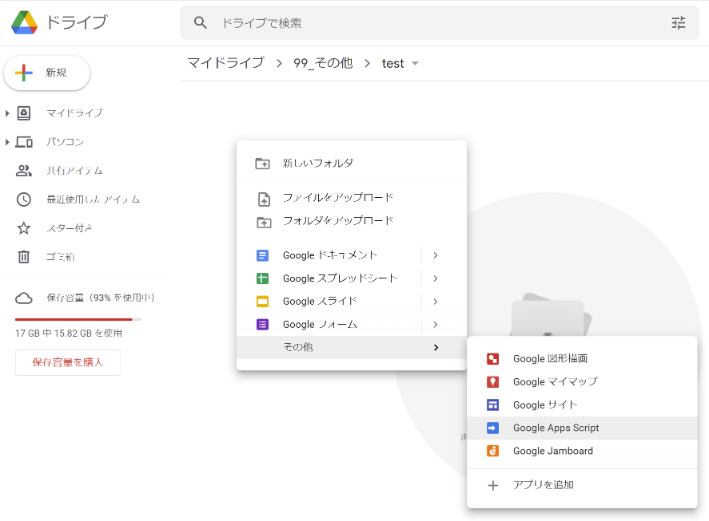
Google App Scriptの追加
Google Driveのフォルダで右クリックメニューを表示し、Google App Scriptを追加します。

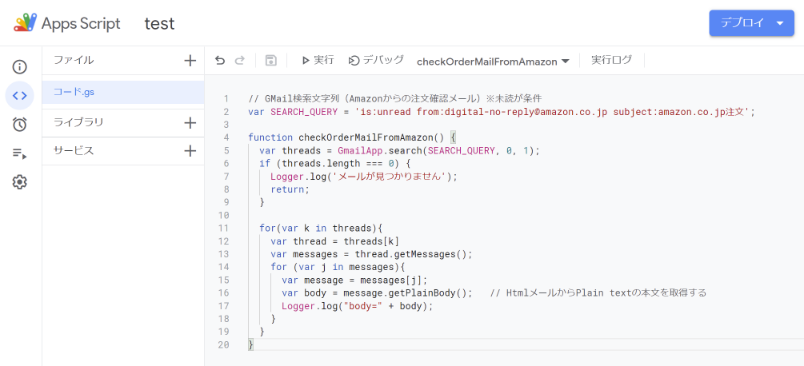
コードを記述します

最初の実行
「実行」ボタンを押すことで実行できます。
最初の実行時には承認が必要となります。以下の画面が表示されるので「権限を承認」ボタンを押します。

その後、Googleのログインアカウントを聞かれるので、スクリプトを実行させたいアカウントを選択します。
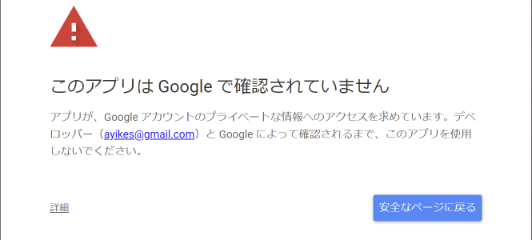
すると、以下の画面のように「このアプリはGoogleで確認されていません」と表示されます。

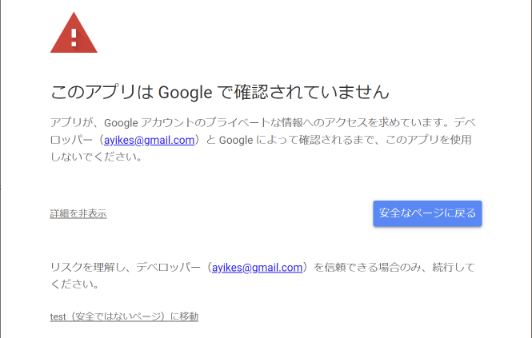
ここで、画面左下にある「詳細」リンクをクリックします。

表示された画面の下部にある「test(安全ではないページ)に移動」をクリックしましょう。testは権限を許可するスクリプトファイルの名前です。
すると、以下の画面のようにアクセスのリクエスト画面となりますので、「許可」をクリックします。

許可すると、スクリプトが実行され、下記画面のように実行ログが出力されます。

Gmailやカレンダーへのアクセス
前提知識がいろいろ必要ではあるのですが、ひとつづつ説明するよりも、まずは動かしてみましょう。
今後紹介するスクリプトの解説につながるので、Gmailにアクセスする方法とカレンダーにアクセスする方法を紹介します。
Gmailにアクセス
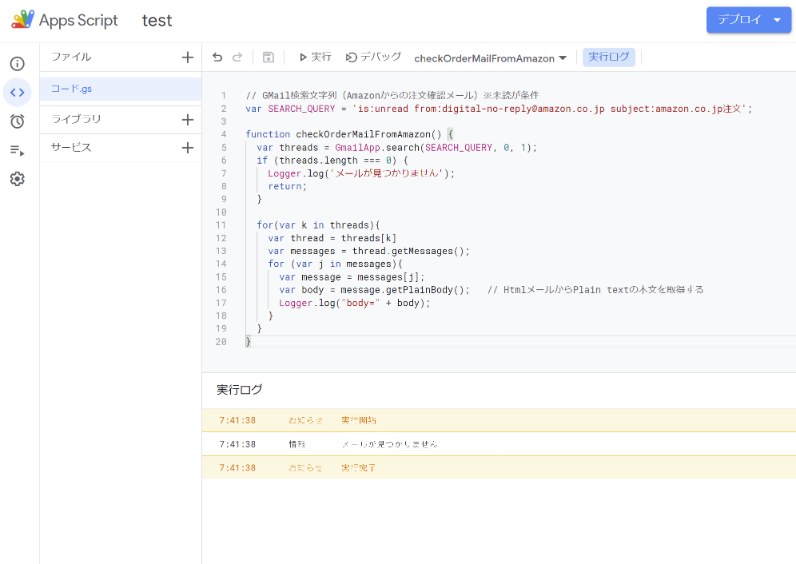
Gmailにアクセスするために以下のコードを試してみてください。実行ログに受信したメールの本文がテキストで表示されると思います。
// GMail検索文字列(Amazonからの注文確認メール)※未読が条件
var SEARCH_QUERY = 'is:unread from:digital-no-reply@amazon.co.jp subject:amazon.co.jp注文';
function checkOrderMailFromAmazon() {
var threads = GmailApp.search(SEARCH_QUERY, 0, 1);
if (threads.length === 0) {
Logger.log('メールが見つかりません');
return;
}
for(var k in threads){
var thread = threads[k]
var messages = thread.getMessages();
for (var j in messages){
var message = messages[j];
var body = message.getPlainBody(); // HtmlメールからPlain textの本文を取得する
Logger.log("body=" + body);
}
}
}- SEARCH_QUERYで処理したいメールを特定します。この構文は、Gmailの検索に使う内容と同じです。
- HTMLメールはそのまま処理できないので、message.getPlainBody()でプレーンテキストの本文を取得します。
- Logger.log("body=" + body)でメール本文を実行ログに出力します。
ここでの処理を基本として、bodyの内容を解析して必要な情報を抽出し、カレンダーに登録したり、スプレッドシートに追加したりします。
Google カレンダーに登録
以下の関数で、カレンダーに登録することができます。
// デフォルトカレンダーを取得
var calendar = CalendarApp.getDefaultCalendar();
// カレンダーに登録する内容設定
var startTime = new Date('2021/10/25 10:00:00'); // 開始時間
var endTime = new Date('2021/10/25 11:00:00'); // 終了時間
var title = 'test'; // カレンダーに登録するタイトル
function test(){
registerCalendar(calendar, startTime, endTime, title);
}
function registerCalendar(calender, startTime, endTime, title){
// カレンダーに追加
var event = calendar.createEvent(title, startTime, endTime);
event.setColor(CalendarApp.EventColor.GREEN);
}- CalendarApp.getDefaultCalendar()でデフォルトカレンダーを取得
- calendar.createEvent()でカレンダーに登録
実行すると、2021/10/25 10:00~2021/10/25 11:00に「test」という名前の予定が作られます。
実行方法
「実行」ボタンを押すことで、スクリプトを実行させることができます。
基本的には、スクリプトを作成して、デバックして、動作を確認し、想定どりに動作するかを繰り返します。
何度も実行させては修正しを繰り返し、意図する動作になるようにしましょう。
困ったときは
動作させたけれども、想定通りに動作しない場合はデバックしましょう。
以下のコードが示すように、Logger.log()に変数を渡すことで、各変数に格納された内容がコンソールに出力されます。
Logger.log(startTime); // startTimeの内容をコンソールに出力する
Logger.log(endTime); // endTImeの内容をコンソールに出力する
Logger.log(contents); // contentsの内容をコンソールに出力するまた、どこで問題が発生しているのかを切り分けるために、問題が発生している部分のコードだけを抽出して別のスクリプトにして実行させても良いかもしれません。
自動化のネタ
Gmailで受信した特定のメールの内容を、自動的にGoogle Calenderに登録してくれればいいのにと考えていました。Google App Scriptに出会ってからは、なんでも自動化することを考えるようになりました。
そして、以下のリストは既に実装して使っているものです。
誰が利用しても価値があると思うので、今後少しづつ公開します。
- 利用通知メール
- 楽天カード利用速報
- 楽天カード請求予定金額通知
- 楽天ペイ利用通知
- 注文確認メール
- 楽天市場
- Amazon
- Google Play
- 楽天証券からの通知投信積立予定
- 投信積立完了
- 配当金支払
- 注文内容
- 決算発表日
- その他
- DMM英会話の予約確認
最後に
自動処理をうまく動作させて、マニュアル操作が減るのは楽しいし、空いた時間で他のことができるようになるのを実感することが、まさに自動化の醍醐味です。これからも便利な処理を紹介し続けようと思います。
みなさまより現在手動で頑張っているけども、何とか自動化できないものかというテーマをお持ちの方がいらしたら、ぜひ問い合わせてください。
では、今日も良い一日を。
