はじめに

今回は自動ツイートについての第3回目となります。
今回は、スプレッドシートの内容を上から順番にツイートさせるところまでを実現します。
課題を忘れないように毎回冒頭に書いておきますね。
今回の課題
- 自動的にツイートさせたい。
IFTTTとTwitterの連携ができていなかったり、Webhookを使ってツイートさせるところまでがまだできていない方は、おさらいを確認してください。
そんなものはもう終わっているよ、という方は、おさらいは飛ばしてください。
では、見ていきましょう。
おさらい
IFTTTとTwitterを連携し、IFTTTのWebhookにPOSTしたらツイートさせる
ここで紹介する自動ツイートは、IFTTTのWebhookとTwitterを連携させることで実現します。
なので、最初にIFTTTにログインしてWebhookとTwitterの設定を完了してください。
GASからIFTTTのWebhookにPOSTさせたらツイートする
IFTTTのWebhookで指定されるURLにPOSTすることでツイートできるようにGoogle Apps Scriptのコードを書きます。
とても簡単に実現できます。
リスト順にツイートするには
ツイートリストの準備
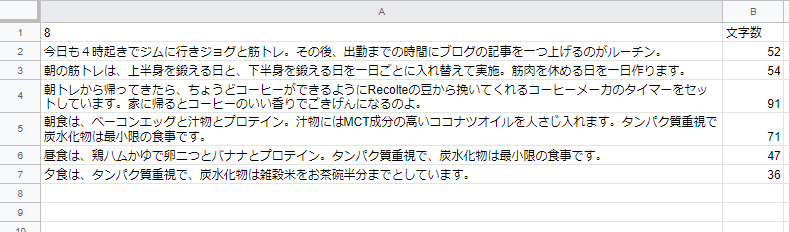
以下のようにツイートさせたいリストを書いたスプレッドシートを準備します。
先頭行のA1セルには、次に読み込む位置を書きます。2行目以降にツイート内容を記述するので、初期値は「2」とします。

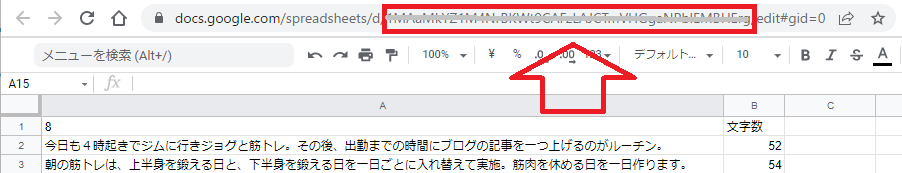
また、読み込むスプレッドシートを特定するためにIDを取得します。IDは、URLの以下の部分です。

ここで記述した内容を上から順番に取得する関数は以下のようになります。
const SPREAD_SEET = '<ここにスプレッドシートのIDを指定します>';
/*-------------------------------------------------
スプレッドシートの上から順にデータを取得する
※id=SPREAD_SHEETで指定するスプレッドシートはあらかじめ作成すること。
2022/02/09 created by N.Sekiya
---------------------------------------------------*/
function getMsg() {
var id = SPREAD_SEET;
var spreadsheet = SpreadsheetApp.openById(id);
var sheet = spreadsheet.getSheets()[0];
var row = sheet.getRange(1,1).getValue(); // 次に取得するデータ一取得
Logger.log(row);
var msg = sheet.getRange(row, 1).getValue();
if(msg != "") {
sheet.getRange(1, 1).setValue(row+1);
}
Logger.log(msg);
return msg;
}SPREAD_SHEETには、ツイートする内容を記載する作成済みのスプレッドシートのIDを指定します。
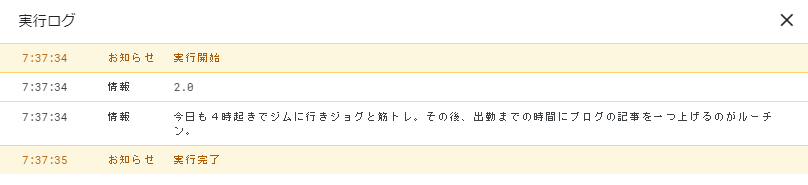
getMsg()関数を実行すると、以下のようにスプレッドシートのツイート内容を取得する行番号と、取得した内容を実行ログに出力します。その後、スプレッドシートを確認すると、先頭A1セルの値が加算されていることが確認できます。

全てのコード
const PRJ_NAME = 'AutoTweet'; // logOut用
const SPREAD_SEET = '<ここにツイートリストのスプレッドシートのIDを指定します>';
const LOG_SEET = '<ログ出力用のスプレッドシートIDを指定します>';
/*-------------------------------------------------
自動ツイート関数
getMsg()でスプレッドシートからツイート内容を取得し、
tweet()で取得した内容をツイートする。
2022/02/09 created by N.Sekiya
---------------------------------------------------*/
function autoTweet(){
msg = getMsg();
if(msg != ''){
tweet(msg);
}
}
/*-------------------------------------------------
ツイート関数
引数msgの内容をツイートする。
UrlFetchApp.App()に与えるURLはIFTTTのトリガーに設定した
WebhookのURLを指定する。
2022/02/06 created by N.Sekiya
---------------------------------------------------*/
function tweet(msg) {
// body作成
let body = {
'value1': msg,
// value2: '',
// value3: ''
};
// option作成
let opt = {
'method': 'POST',
'contentType': 'application/json',
'payload': JSON.stringify(body)
};
logOut(PRJ_NAME, opt);
let res = UrlFetchApp.fetch(`https://maker.ifttt.com/trigger/<Event nameを指定>/with/key/<KEYを指定>`, opt);
logOut(PRJ_NAME, 'code:' + res.getResponseCode());
logOut(PRJ_NAME, 'content:' + res.getContentText());
}
/*-------------------------------------------------
スプレッドシートの上から順にデータを取得する
※idで指定するスプレッドシートはあらかじめ作成すること。
2022/02/09 created by N.Sekiya
---------------------------------------------------*/
function getMsg() {
var id = SPREAD_SEET;
var spreadsheet = SpreadsheetApp.openById(id);
var sheet = spreadsheet.getSheets()[0];
var row = sheet.getRange(1,1).getValue(); // 次に取得するデータ一取得
// Logger.log(row);
var msg = sheet.getRange(row, 1).getValue();
if(msg != "") {
sheet.getRange(1, 1).setValue(row+1);
}
// Logger.log(msg);
return msg;
}
/*-------------------------------------------------
スプレッドシートにログを出力する関数
WebアプリとしてデプロイするとLogger.log()ではログが残らない。
デバックに困るので、スプレッドシートに出力できるようにした。
※idで指定するスプレッドシートはあらかじめ作成する必要がある。
2021/12/01 created by N.Sekiya
---------------------------------------------------*/
function logOut(prjName, msg) {
var id = LOG_SEET;
var spreadsheet = SpreadsheetApp.openById(id);
var sheet = spreadsheet.getSheets()[0];
sheet.appendRow([new Date(), prjName, msg]);
}
UrlFetchApp.fetch()で呼び出すURL中の「<Event nameを指定>」の部分は、IFTTTのWebhookで指定したEvent nameを入れましょう。
また、コード中の「<KEYを指定>」の部分は、IFTTTのWebhookのテストをしたときに指定されたKEYです。
定期的にツイートする
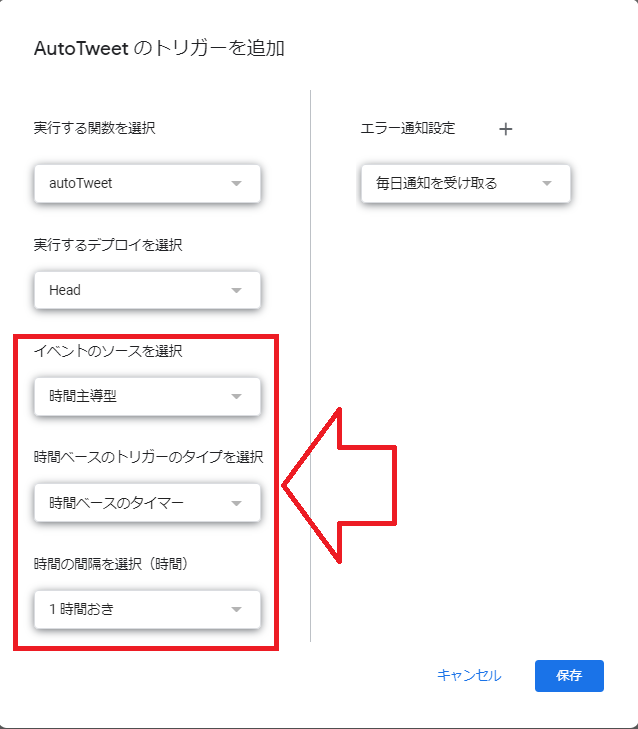
autoTweet()関数を定期的に実行するようにトリガーに設定します。

トリガーの設定をして「保存」を押せば、上野がぞ農設定だと1時間ごとにツイートするようになります。
まとめ
いかがでしたでしょうか。
スプレッドシートに書かれた内容を上から順番にツイートできるようになったかと思います。
このままだと、最後までツイートしたら先頭に戻って再度ツイートしてくれないので、次回は先頭に戻ってツイートしその際にメッセージを受け取れるようにしたり、ランダムにツイートできるようにしたりします。
次回を待たずに着手できそうであれば、ぜひ修正してみてください。
では、今日も良い一日を。

